GitHub - abenz1267/LitElement-TypeScript-and-Webpack-Example: Small example/boilerplate for LitElement in TypeScript
GitHub - patrickvaler/lit-element-typescript-rollup-starter: 📦Starter package to get up and running with lit-element, TypeScript and rollup















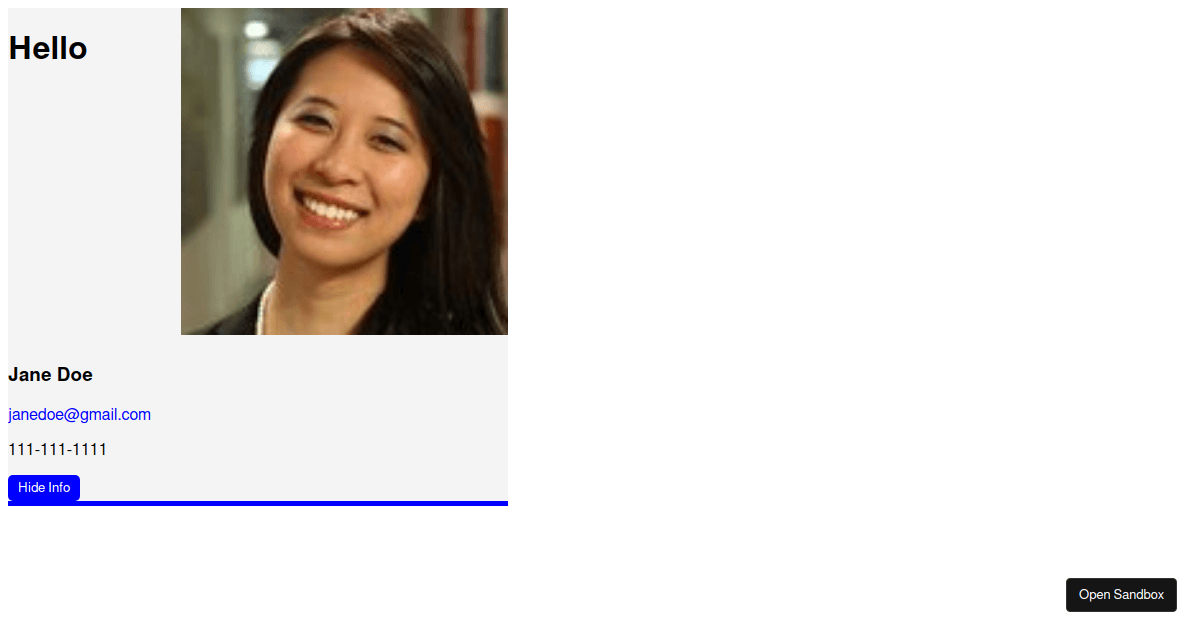
![docs]: example re-registers element · Issue #649 · lit/lit-element · GitHub docs]: example re-registers element · Issue #649 · lit/lit-element · GitHub](https://user-images.githubusercontent.com/238208/56083199-ae4a4c00-5dd6-11e9-855f-121b3ff336bd.png)